Bringing a 3D model to life on a website isn’t just about making it look good, it’s about creating an experience that is easy to navigate without compromising performance. At Face44, our team has encountered and overcome the challenges of embedding high-quality 3D models on websites while maintaining exceptional performance. These experiments, refined through countless projects for our partner agencies and studios, have yielded award-winning results.
The Problem: Heavy Models, Sluggish Sites
When incorporating 3D models into web experiences, balancing aesthetics and efficiency can be tricky. A model created in Blender or any advanced 3D modeling tool might look stunning as a GLTF file, but turning it into a functional part of a website with tools like Three.js often brings unexpected challenges.
Take lighting, for example — a simple yet common oversight that can prevent models from rendering properly. But once that’s fixed, the real trouble often begins with excessive polygon counts, overlapping geometry, or oversized textures. These heavy models slow down loading, use up too much memory, and make the user experience feel clunky and frustrating.
The Solution: Strategic Optimisation
Through our experiments, we’ve refined a systematic approach to optimising 3D models for the web, ensuring a smooth experience for end users without compromising visual quality. Here’s how we consistently achieve this:
Simplifying Geometry
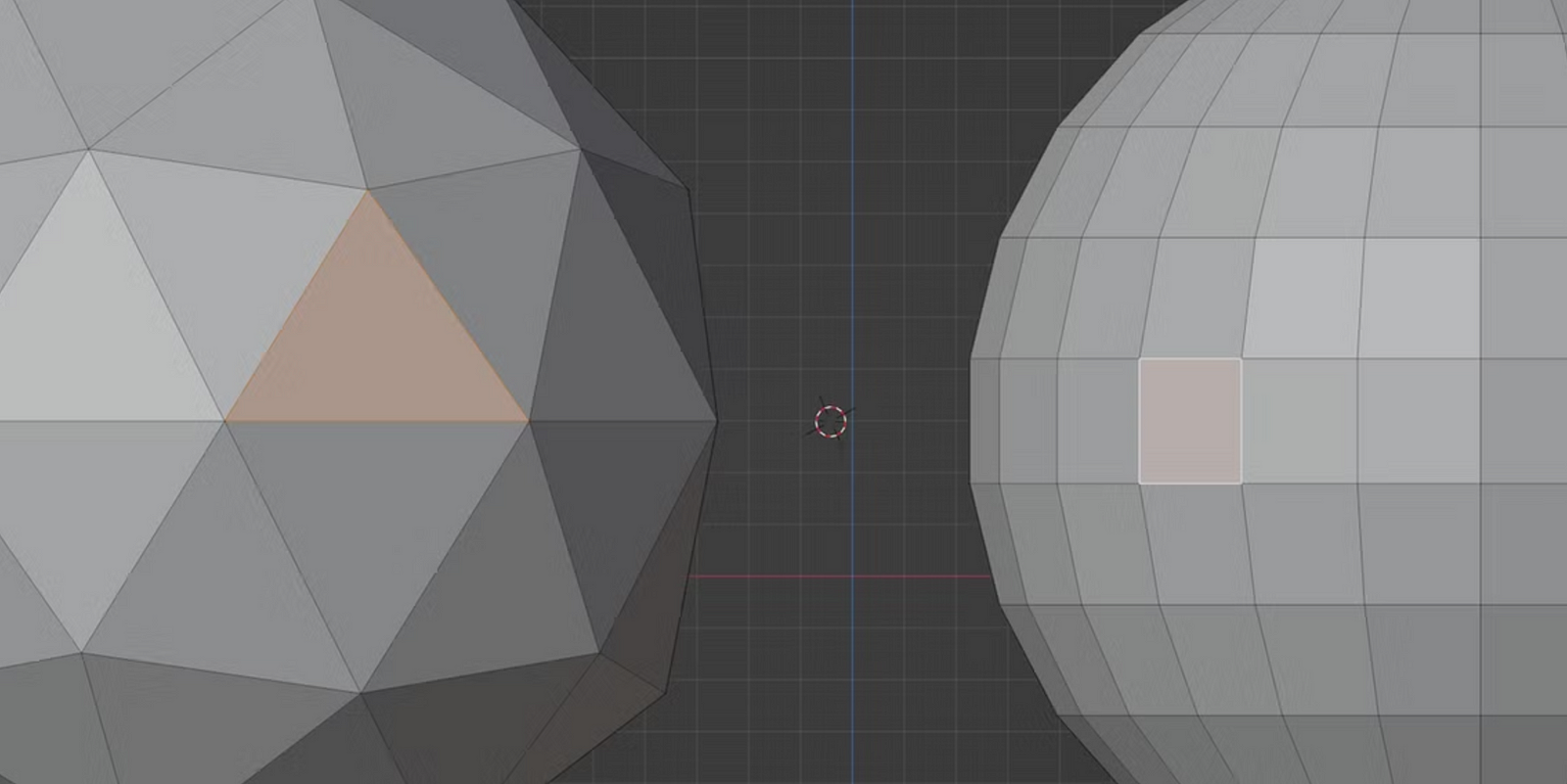
High-poly models might shine in 3D modeling tools but are rarely practical for the web. Using Blender’s decimation modifier, we reduce polygon counts while maintaining the model’s essence. This significantly eases the browser’s workload and speeds up rendering.

Low polygon vs. High polygon structure
Eliminating Redundant Layers
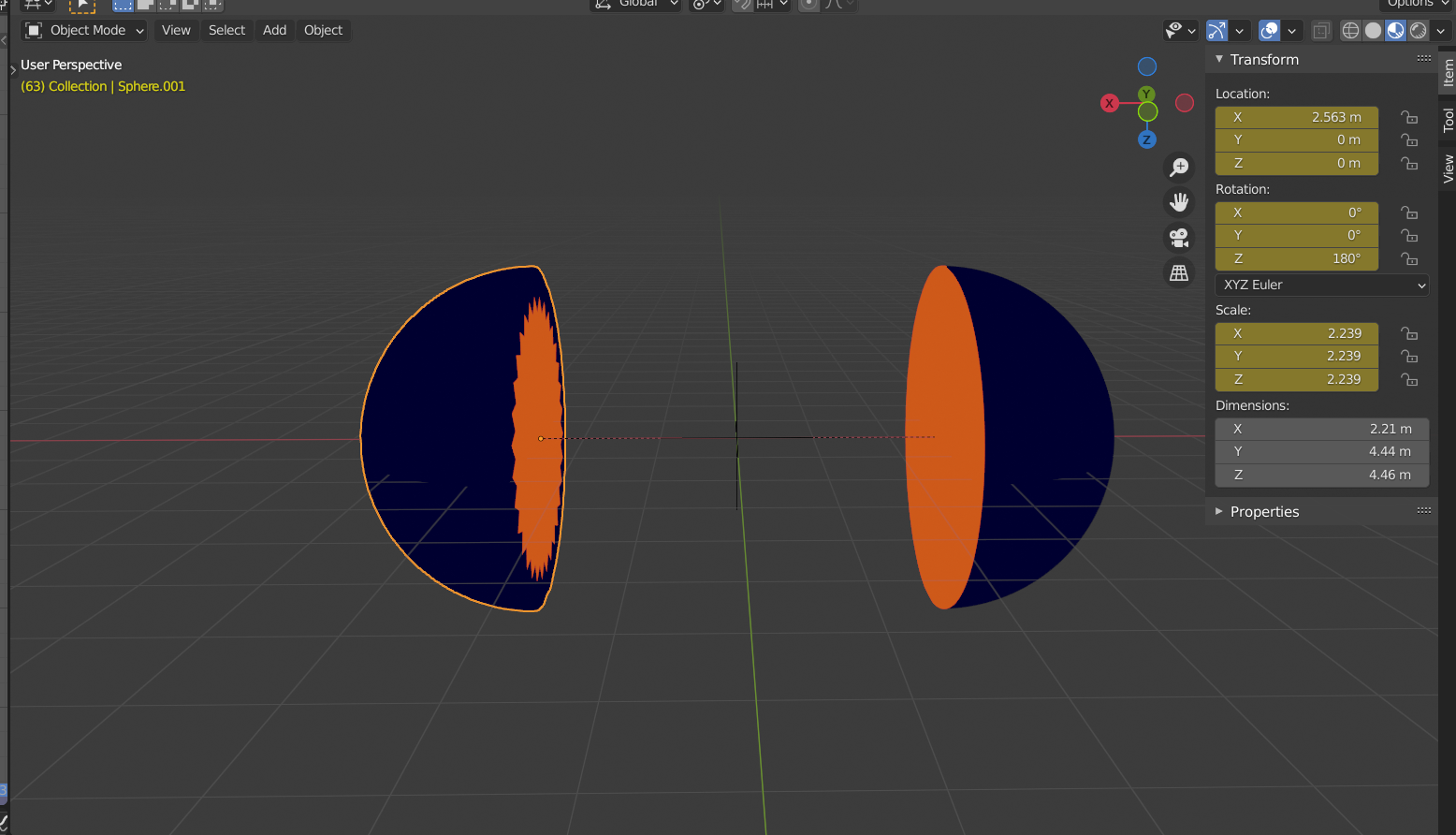
Many 3D assets contain hidden geometry or placeholders irrelevant to the final experience. Removing these unnecessary layers helps the model load faster and perform better.

Removing inner mesh of a sphere
Compressing Textures
Oversized textures can make files too large. Resizing them to match the needed resolution, like reducing 4K to 1K, keeps the details while making the files smaller and easier to handle.
Optimising Material Shaders
Complex shaders can overload less powerful devices. Simplifying shader settings and merging materials where possible reduces computational strain without sacrificing the model’s appearance.

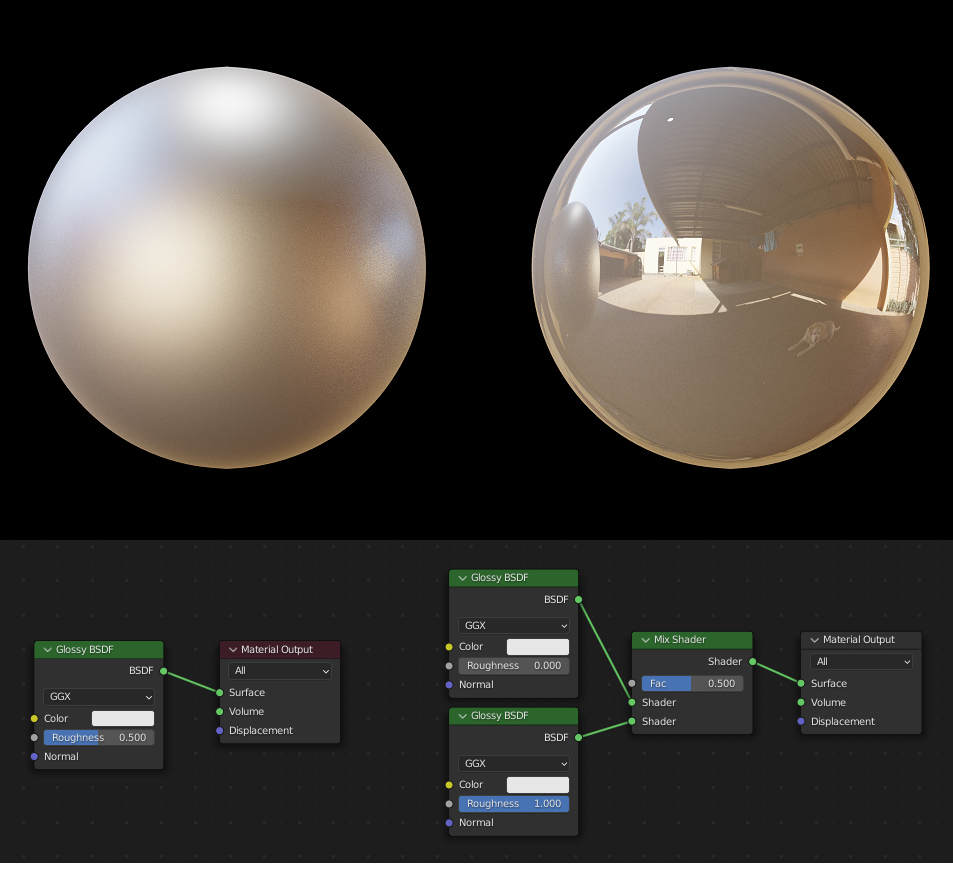
A general example of complexity of shaders
Export Settings for Efficiency
Export settings are crucial for efficiency. Using formats like GLB with compression settings such as Draco helps keep file sizes small and loading times fast, making sure the models are web-ready.
The Result: Seamless Performance
Optimising 3D models transforms website performance completely. Reduced file sizes lead to faster load times, even on slower networks, while streamlined geometry and shaders ensure smoother rendering across devices. Removing heavy and extra details enhances animation responsiveness, creating a fluid, immersive user experience. Because in the world of 3D web experiences, the difference between good and great often lies in the details.
At Face44, every tweak and test is a step towards perfection, designed to fit our partner teams’ unique needs. For agencies and studios seeking to push the boundaries of what’s possible online, we deliver solutions that combine creativity with performance.
In the ever-evolving world of web development and design, there’s always more to learn and explore — stay tuned for what’s coming next!
Essentials Of An Interesting Homepage Design
Your homepage design must cater to numerous obligations. Instead of being centred about a single action, it should be created to serve a variety of audiences from various backgrounds. It must be resolutely constructed in order to accomplish this proficiently. In...
Fundamentals Of UI Design
The aim of effective User interface UI design is to eliminate as many barriers, bottlenecks, and other sources of confusion from the user experience. Above all, it is done to build a user-friendly environment that is easy for all users. Also, it helps manage and...
Chronicles Of The Best Game App Design
How many hours per week do you spend playing video games on average? That's accurate, many can easily spend half of their time playing games or looking for them on their phones. Searching and playing can take anything from 2 to 10 hours. On a daily basis, 61.6 percent...